
Если кто-то не понял, из-за моего странного заголовка, о чем пойдет речь, то я поясню. Сегодня расскажу о том, каким образом можно вывести блок: «Поделиться в социальных сетях» не прибегая к использованию изображений. То есть простым текстом. Мне кажется, что до сих пор не ясно, что тут происходит, поэтому просто смотрите скриншот к этому посту.
Сейчас, наверное, любой сайт содержит на своих страницах подобный блок, правда выводится он на сайте при помощи каких-либо плагинов, либо же через коды специализированных сервисов. И всегда вывод происходит через картинки, то есть юзеру нужно клацнуть по иконке нужной ему соц. сети и пост опубликуется у него на страничке.

С одной стороны это удобно, так как, картинки места на странице меньше занимают. А мне вот нужно было, чтобы такой же блок: «Поделиться» выводил ссылки на соц. сети чистым текстом, без картинок. Я за минимализм, сейчас небольшой проект для души делаю, вот решил туда запихнуть эту фичу. О том, как все реализовать, сейчас расскажу.
Показываю на примере блога, поэтому и код под движок WordPress. Если нужно под какой-то другой движок все это дело заточить, то функцию вывода заголовка заменить стоит. Хотя, не знаю, будет ли работать, не проверял. По идее, должно. Запихиваем следующий код в single.php после функции: the_content
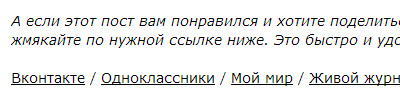
<div id="soc_seti"><em> А если этот пост вам понравился и хотите поделиться записью с друзьями, тогда жмякайте по нужной ссылке ниже. Это быстро и удобно: </em>
<a onclick="window.open('http://vkontakte.ru/share.php?url=<?php the_permalink(); ?>', 'vkontakte', 'width=626, height=436'); return false;" href="http://vkontakte.ru/share.php?url=<?php the_permalink(); ?>">Вконтакте</a> /
<a onclick="window.open('http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=<?php the_permalink(); ?>', 'odkl', 'width=626, height=436'); return false;" href="http://www.odnoklassniki.ru/dk?st.cmd=addShare&st.s=1&st._surl=<?php the_permalink(); ?>">Одноклассники</a> /
<a onclick="window.open('http://connect.mail.ru/share?share_url=<?php the_permalink(); ?>', 'mmir', 'width=626, height=436'); return false;" href="http://connect.mail.ru/share?share_url=<?php the_permalink(); ?>">Мой мир</a> /
<a onclick="window.open('http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>&subject=<?php the_title(); ?>', 'lj', 'width=626, height=436'); return false;" href="http://www.livejournal.com/update.bml?event=<?php the_permalink(); ?>">Живой журнал</a> /
<a onclick="window.open('http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>', 'facebook', 'width=626, height=436'); return false;" href="http://www.facebook.com/sharer.php?u=<?php the_permalink(); ?>">Facebook</a></div>
Вот такой блок, я сразу в DIVе показываю, создайте стиль: #soc_seti в style.css и там уже можете настроить внешний вид блока, так как вам нужно. А если интересно, как все это будет выглядеть на странице сайта, тогда этот скриншот стоило бы посмотреть. Так вот у меня на сайте блок представлен.
Знаете, кнопки соц. сетей — это, конечно, важная фишка для вашего сайта. Но вот и подарок женщине нужно не забывать сделать, праздников много бывает, почему бы и не приурочить небольшой презент любимой? Сделать это не так уж и сложно.